Cascading Style Sheets (CSS)
Cascading Style Sheet (CSS) files contain rules for how to display and lay out the HTML content when it is rendered by a web browser.

Why is CSS necessary?
CSS separates the content contained in HTML files from how the content should be displayed. It is important to separate the content from the rules for how it should be rendered primarily because it is easier to reuse those rules across many pages. CSS files are also much easier to maintain on large projects than styles embedded within the HTML files.
How is CSS retrieved from a web server?
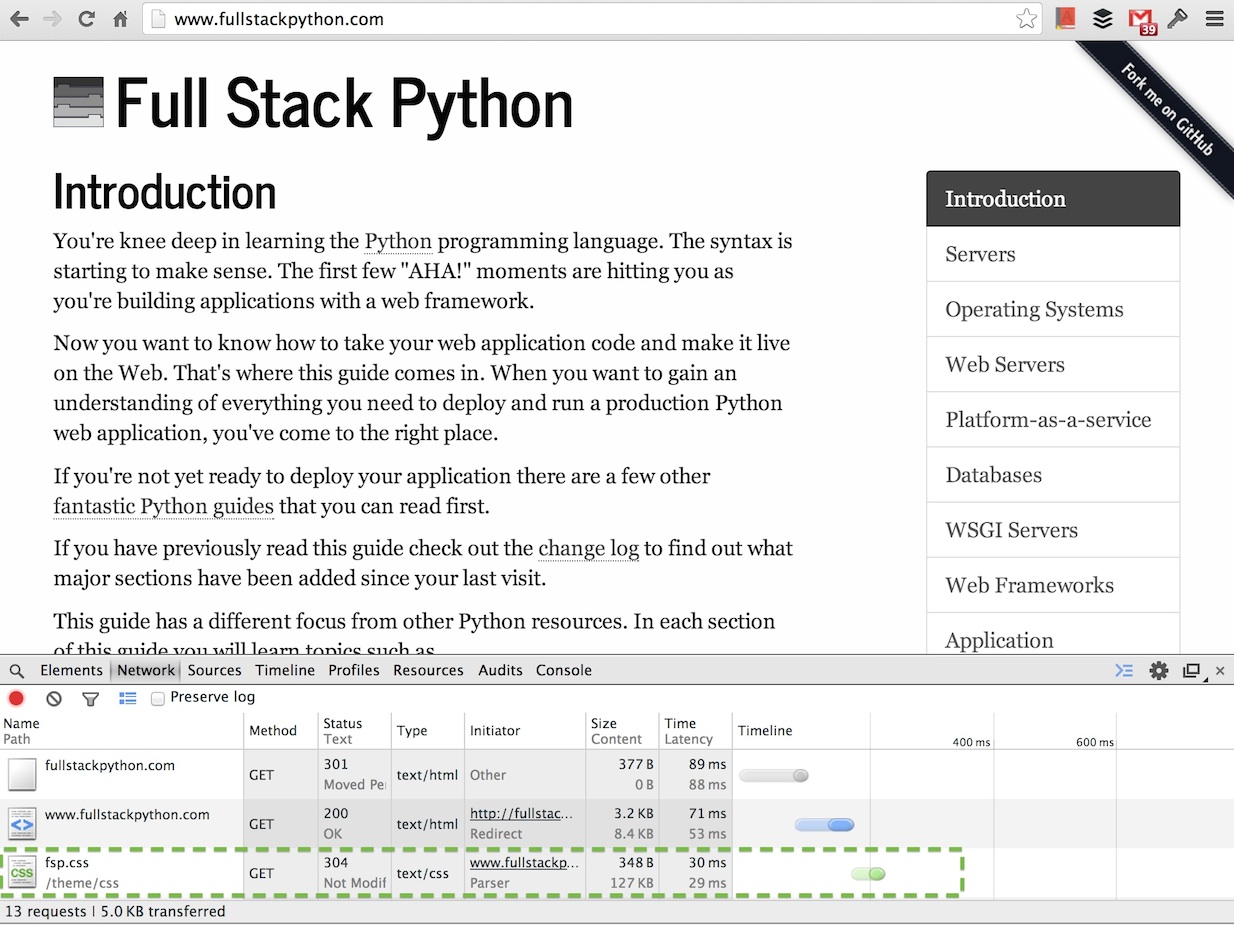
The HTML file sent by the web server contains a reference to the CSS file(s) needed to render the content. The web browser requests the CSS file after the HTML file as shown below in a screenshot captured of the Chrome Web Developer Tools network traffic.

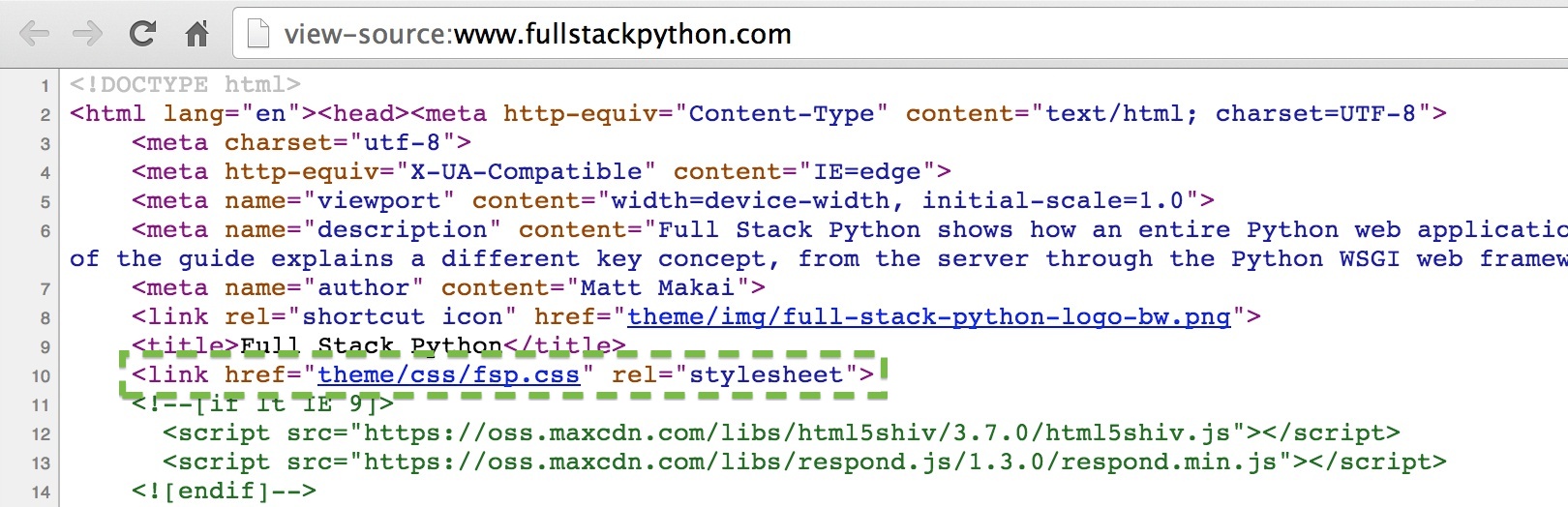
That request for the fsp.css file is made because the HTML file for Full
Stack Python contains a reference to theme/css/fsp.css which is shown
in the view source screenshot below.

CSS preprocessors
A CSS preprocessor compiles a processed language into plain CSS code. CSS preprocessing languages add syntax such as variables, mixins and functions to reduce code duplication. The additional syntax also makes it possible for designers to use these basic programming constructs to write maintainable front end code.
-
Sass is currently the favored preprocessor in the design community. Sass is considered the most powerful CSS preprocessor in terms of advanced language features.
-
LESS is right up there with Sass and has an ace up its sleeve in that the Bootstrap Framework is written in LESS which brings up its popularity.
-
Stylus is often cited as the third most popular CSS preprocessing language.
CSS preprocessor resources
-
The Advanced Guide to HTML and CSS book has a well-written chapter on preprocessors.
-
Sass vs LESS provides a short answer on which framework to use then a longer more detailed response for those interested in understanding the details.
-
How to choose the right CSS preprocessor has a comparison of Sass, LESS and Stylus.
-
Musings on CSS preprocessors contains helpful advice ranging from how to work with preprocessors in a team environment to what apps you can use to aid your workflow.
CSS libraries and frameworks
CSS frameworks provide structure and a boilerplate base for building a web application's design.
CSS resources
-
The languages which were almost CSS contains the history of what might have been if other styling proposals were adopted instead of CSS, such as RRP, PWP, FOSI, DSSSL, PSL96 and CHSS. Many of those proposals came before CSS was first published as a specification in 1996 so the article is a wonderful view into the Web in its infancy.
-
Frontend Development Bookmarks is one of the largest collections of valuable resources for frontend learning both in CSS as well as JavaScript.
-
This series on how CSS works including How CSS works: Parsing & painting CSS in the critical rendering path and How CSS works: Understanding the cascade examines the rendering methods browsers use to display web pages along with details of the algorithms they use to cascade style rules.
-
CSS Reference provides much-needed visual examples for every CSS property to show you what they are actually going to look like on your pagee when you use them.
-
CSS coding techniques provides advice on how to write simpler, easier-to-maintain CSS code to reduce your need to rely on CSS preprocessors and build pipelines.
-
CSS refresher notes is incredibly helpful if you've learned CSS in bits and pieces along the way and you now want to fill in the gaps in your knowledge.
-
Mozilla Developer Network's CSS page contains an extensive set of resources, tutorials and demos for learning CSS.
-
CSS Positioning 101 is a detailed guide for learning how to do element positioning correctly with CSS.
-
Did CSS get more complicated since the late nineties? is a solid look back at how CSS evolved and where it has ended up today compared to its origins.
-
Using feature queries in CSS covers the
@supportsrule and how to use it in your stylesheets. -
Learn CSS layout is a simple guide that breaks CSS layout topics into chapters so you can learn each part one at a time.
-
How well do you know CSS display? zooms into a single CSS property,
display, to teach the reader about it in-depth. -
Google's Web Fundamentals class shows how to create responsive designs and performant websites.
-
Tailoring CSS for performance is an interesting read since many developers do not consider the implications of CSS complexity in browser rendering time.
-
Can I Use... is a compatibility table that shows which versions of browsers implement specific CSS features.
-
The Web Design Museum is an amazing look back at how web design has evolved over the past 25+ years. Some of the designs can still be seen in their current site's presentation such as the top navigation of Apple's 2001 site.
-
The invisible parts of CSS asks the question "can you describe what the
display:blockproperty and value do? Most developers would have some sense of what it is for but could not explain it to someone else beyond that. The article helps fix this situation withdisplayas well as other less visible properties such as floats andautowidth. -
30 seconds of CSS provides short useful code snippets for you to learn from and use for building your own web applications.
-
CSS: The bad bits examines global scope, implicit percentage styling rules and the z-index which can be difficult to use and require some restraint to ensure they do not cause issues for the rest of your stylesheet rules as you create and maintain your frontend.
-
Improving Your CSS with Parker shows how to use the static CSS analysis tool Parker to improve your stylesheets.
-
CSS and network performance analyzes how splitting your CSS can affect browser render times and how you can improve your site loading performance by changing how you structure your CSS files. My recommendation: there's a lot you can do with these techniques but it is probably a better idea to make your CSS simpler and cut down the massive bloat that can accumulate as you build your site as a first step to improving your performance.
-
Third party CSS is not safe is a good reminder that any code you did not write yourself, especially code served through 3rd party sources not under your control can contain potentially malicious applications, such as the experimental CSS keylogger hack that made the rounds in early 2018.
CSS learning checklist
-
Create a simple HTML file with basic elements in it. Use the
python -m SimpleHTTPServercommand to serve it up. Create a<style></style>element within the<head>section in the HTML markup. Play with CSS within that style element to change the look and feel of the page. -
Check out front end frameworks such as Bootstrap and Foundation and integrate one of those into the HTML page.
-
Work through the framework's grid system, styling options and customization so you get comfortable with how to use the framework.
-
Apply the framework to your web application and tweak the design until you have something that looks much better than generic HTML.
一旦你的应用程序风格确定,你接下来需要学习什么?
Sponsored By

Fix errors in your Python code before your users see them by monitoring with Rollbar.
Learn More Python

Deploy web apps with the Ansible configuration management tool.

Build microservices with Docker, Flask & React in this great course.
Full Stack Python
Updates via newsletter, Twitter & Facebook.