Web Design
Web design is the creation of a web application's style and user interaction using CSS and JavaScript.
Why is web design important?
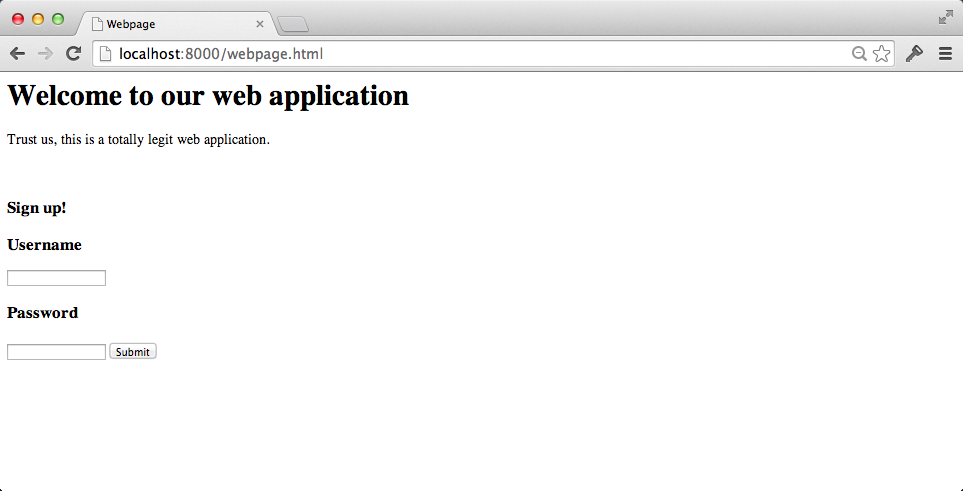
You wouldn’t use a web application that looked like the following screenshot, would you?

Creating web pages with their own style and interactivity so users can easily accomplish their tasks is a major part of building modern web applications.
Designing for various screen sizes
Separating the content from the rules for how to display the content allows devices to render the output differently based on factors such as screen size and device type. Displaying content differently based on varying screen attributes is often called responsive design. The responsiveness is accomplished by implementing media queries in the CSS.
For example, a mobile device does not have as much space to display a navigation bar on the side of a page so it is often pushed down below the main content. The Bootstrap Blog example shows that navigation bar relocation scenario when you resize the browser width.
Fantastic design resources
There are way too many design resources on the web, so I picked out this short list as my absolute favorites that help developers become (hopefully much) better with design.
-
Clean up your mess: A Guide to Visual Design for Everyone walks through the basic principles for clean and effective design. You can make a website go from terrible to well-designed often by following a few principles on spacing, alignment, contrast and repetition of page elements.
-
Resilient web design is an incredible online book that teaches how to create websitess that are accessible to every reader and look great while doing it.
-
Design 101 for Developers gives away the "secrets" to good design that designers follow but that can be similarly accessible to developers who understand what they want their design to accomplish.
-
Laws of UX provides a beautiful overview of design principles for building user experiences. Highly recommended even if just to see how the information is presented.
-
How I Work with Color is a fantastic article from a professional designer on how he thinks about color and uses it for certain effects in his designs.
-
The Bootstrapping Design book is one of the clearest and concise resources for learning design that I've ever read. Highly recommended especially if you feel you have no design skills but need to learn them.
-
Web bloat is the story of traveling and using the web with low bandwidth, high latency internet connections that often drop packets. The author explains how many websites are barely usable and that if you truly want your site to work well you need to ensure it works for connections much worse than the fiber connection you may have at the home or office.
-
The Average Web Page (Data from Analyzing 8 Million Websites) shows the most frequently used HTML elements, metadata, text content and other statistics from a large scale analysis of the web.
-
Kuler is a complementary color picker by Adobe that helps choose colors for your designs.
-
If you want to learn more about how browsers work behind the scenes to render a webpage's design, here is a blog post series on building a browser engine that will show you how to build a simple rendering engine.
-
Defining Colors in CSS presents how to define color in your Cascading Style Sheets (CSS) and breaks down the differences between specifying predefined color values, hexadecimal values, red-green-blue (RGB) and Hue-Saturation-Lightness (HSL).
-
13 Terrible Web Trends From the 90s, and How to Recreate Them revisits a simpler and perhaps more... ugly time on the web where designs were a bit out of control. Learn more about the history of web design and styling techniques with this hilarious but useful blog post.
Checklists and design guidelines
-
Frontend Guidelines is an amazing write up of good practices for HTML, CSS and JS.
-
Learn Design Principles is a well thought out clear explanation for how to think about design according to specific rules such as axis, symmetry, hierarchy and rhythm.
-
Front-end performance checklist is a comprehensive checklist useful when you are implementing a web application's client side code.
-
Front-end Developer Handbook 2018 provides a high-level overview of many of the tools developers use in the browser and some other useful information on average salaries and where to search for front-end development jobs.
您想要进一步了解CSS,JavaScript或静态文件吗??
Sponsored By

Fix errors in your Python code before your users see them by monitoring with Rollbar.
Learn More Python

Deploy web apps with the Ansible configuration management tool.

Build microservices with Docker, Flask & React in this great course.
Full Stack Python
Updates via newsletter, Twitter & Facebook.